h7ml
vite 别名配置注意事项#
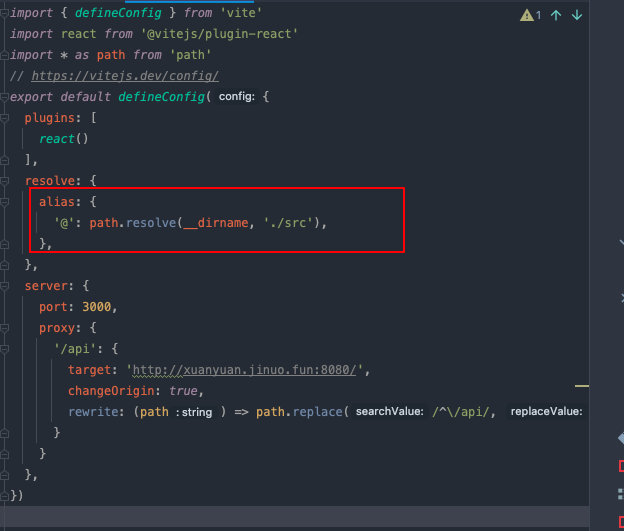
- Vite config

1import * as path from 'node:path'
2import { defineConfig } from 'vite'
3import react from '@vitejs/plugin-react'
4// https://vitejs.dev/config/
5export default defineConfig({
6 plugins: [react()],
7 resolve: {
8 alias: {
9 '@': path.resolve(__dirname, './src'),
10 },
11 },
12 server: {
13 port: 3000,
14 proxy: {
15 '/api': {
16 target: 'http://xuanyuan.jinuo.fun:8080/',
17 changeOrigin: true,
18 rewrite: path => path.replace(/^\/api/, ''),
19 },
20 },
21 },
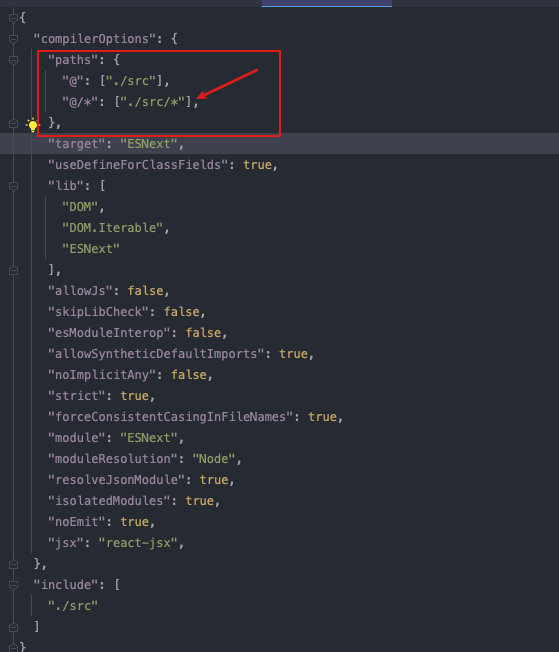
22})- Tsconfig.json

告诉 TS 解析如何解析某些路径
注意./src/* 后边这个*一定要加
本文目录
